现在移动报表工具多种多样,但是其目的只有一个,设计出既美观又有很强的可读性的数据图表。手机上有许多软件应用到数据图表,IPHONE自带的健康、天气、股市等等。相比PC端的报表,移动报表数据展示的空间有限,所以在移动报表设计上要充分考虑移动端设备的屏幕大小,发挥移动设备的便捷性,为领导设计易于理解又不失优雅的移动报表。
在工作中,我们通常把移动端报表称为移动驾驶舱,就是把企业经营日报、各类数据分析报告等数据做成可视化投影到移动端设备,用于关键指标查询和业务数据监控。让企业高管领导随时随地能通过移动报表了解企业经营状况。
那么要怎么设计高管领导喜爱的移动报表呢?下面我将使用厦门艾科思移动报表工具,尝试设计一款能够随时随地查看数据、分析数据的移动报表。
从报表受众来说,移动报表必须发挥随时随地获取实时数据的长处,所以在报表设计方面,要考虑其移动性、易读性和重点性。可以从移动报表的元素设计、数据挑选、报表权限设计和移动驾驶舱设计展开研究。
1.移动报表的元素设计
(1)数字

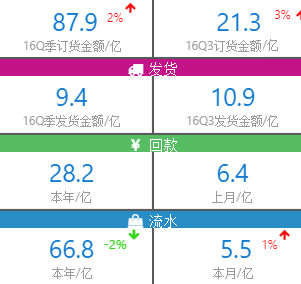
数字是可视化中最重要的基本元素,简洁、明了,是最直观的数据展现方式。iphone中健康数据中,一眼就能观察到今日步数,行进距离、已爬楼层等数据。在移动报表中,在关键位置将数据加粗显示,可以让管理者快速理解数据重点,还可以加上数据同比环比,用红色数字表示上升,绿色数字表示下降。缺点是太乏味、单调,不能体现数据趋势等重要信息。
(2)图表类型

图表会让数据展示更灵活、美观。在移动报表中适当运用条形图、折线图、饼图等,让管理者对企业经营状况和趋势有直观的理解。然而移动端设备屏幕大小限制了图表的插入数量,如何利用2-3个图表空间充分显示数据内容,是移动报表设计的一大难题。
(3)数字和图表结合
通过前面两点可以知道,数字和图标是完全互补的,那么将两种元素有机结合,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
①上下联动

把数字放在屏幕上方,显示详细数据和同比增减等,实时更新,下方显示图表,通常实用饼图、折线图展示数据占比、趋势等信息。
②左右联动

左边展示数据占比或趋势,右边用数字展示信息。
2.数据选择
IT部门为管理者定制移动驾驶舱,报表的布局、美观很重要,但是数据的有效性依然是第一位的,如果报表脱离了数据价值本身,那再好看也没有任何意义,这里的数据选择不展开来细说,以后有机会会单独拿出来阐明。
但是需要强调的是,数据的最大时间粒度需要以天为粒度,否则不会让用户产生关注数据的欲望,用户粘性无法产生。
3.报表权限设计
企业管理有层次,报表设计也需要遵循一定的权限层次设计,这样设计有以下几种好处:
加强报表用户的交互体验
让企业数据更安全,关键信息掌握在关键部门手中
便于权限分配时,不至于大面积空白
权限设计可以直接使用公司层级关系:
例如在企业内部不同管理层级都有权限查看某张报表,但是只能查看管理范围内的数据内容。导购员能看到自己的销售数据,门店经理能看到所属门店导购员的数据,区域经理能看到所辖范围门店的销售数据,总部能查看所有区域的销售数据。
4.移动报表驾驶舱设计思路
移动报表驾驶舱是所有报表信息的汇总,管理者需要在这个页面选择想查看的数据,所以驾驶舱设计要遵循分层设计和合理布局的原则,让驾驶舱更直观。
(1)九宫格模式

把数据类型分成几个格子显示在驾驶舱,用户可以直接点击方格进入数据图表。
(2)流式布局

所有关键指标均以平铺的方式展开,开发简单,能够快速一览数据内容。每一项指标中用户关注的内容元素均需要表达完整,单一指标项占据的篇幅不小。
这种模式虽然简单,但是由于不在此基础上做跳转等导航,用户要不断下滑才能查阅到所有的内容信息,会带来内容越多,体验越差的问题。
以上就是移动报表设计的大概设计思路,实践过程中要根据实际需要改进,移动报表设计必须眼观全局,从报表的基本元素、报表结构、数据挑选和驾驶舱设计方面研究。快使用厦门艾科思移动报表工具设计一份领导专属移动报表吧~